One of the outputs for the EU funded meSch project was a visualisation website. The Photo Album Visualisation is one of the visualisations available on the meSch Post Visit Website. For information on how the meSch Post Visit Website works
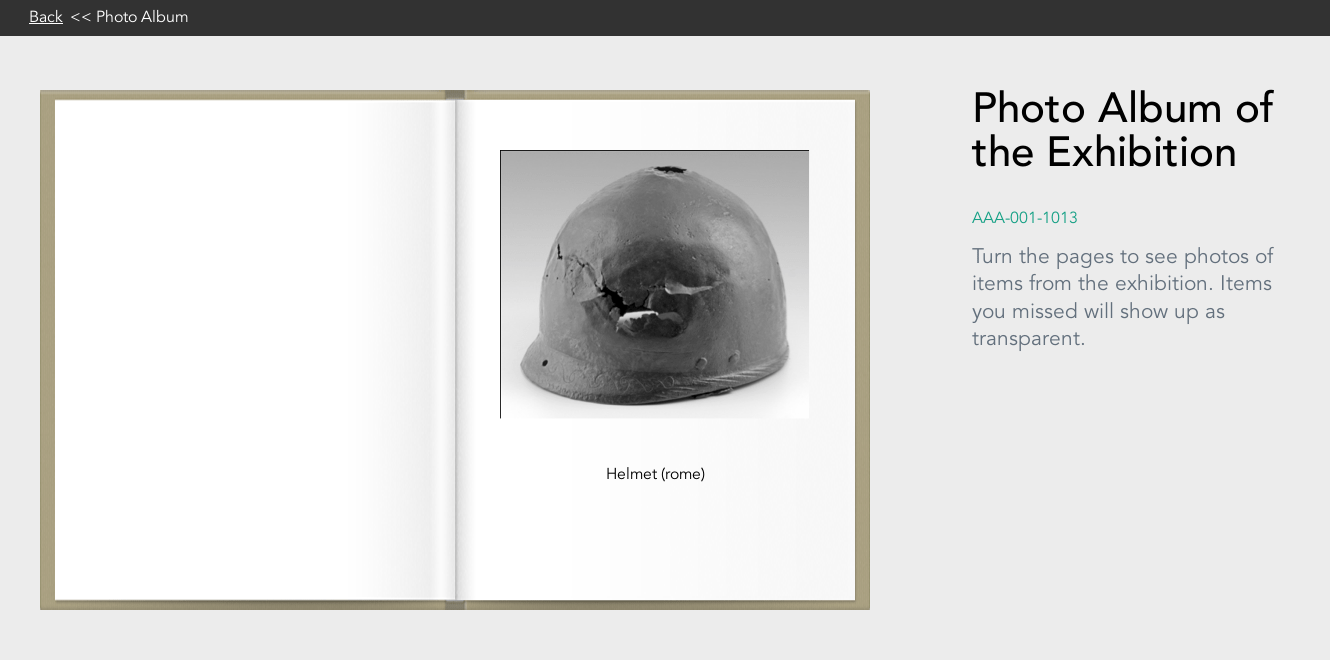
click here. In short, during the physical visit the visitor checks-in at various exhibits using a physical item with an RFID card in it. The RFID logs the visit to a database. At the end of the visit the user gets a unique id, for example in the form of a printed postcard. They can use this ID to log in to the meSch Post Visit Website and see various visualisations based on their visit. This visualisation is a simple photo album. This visualisation is based on the HTML5 canvas flip book demo
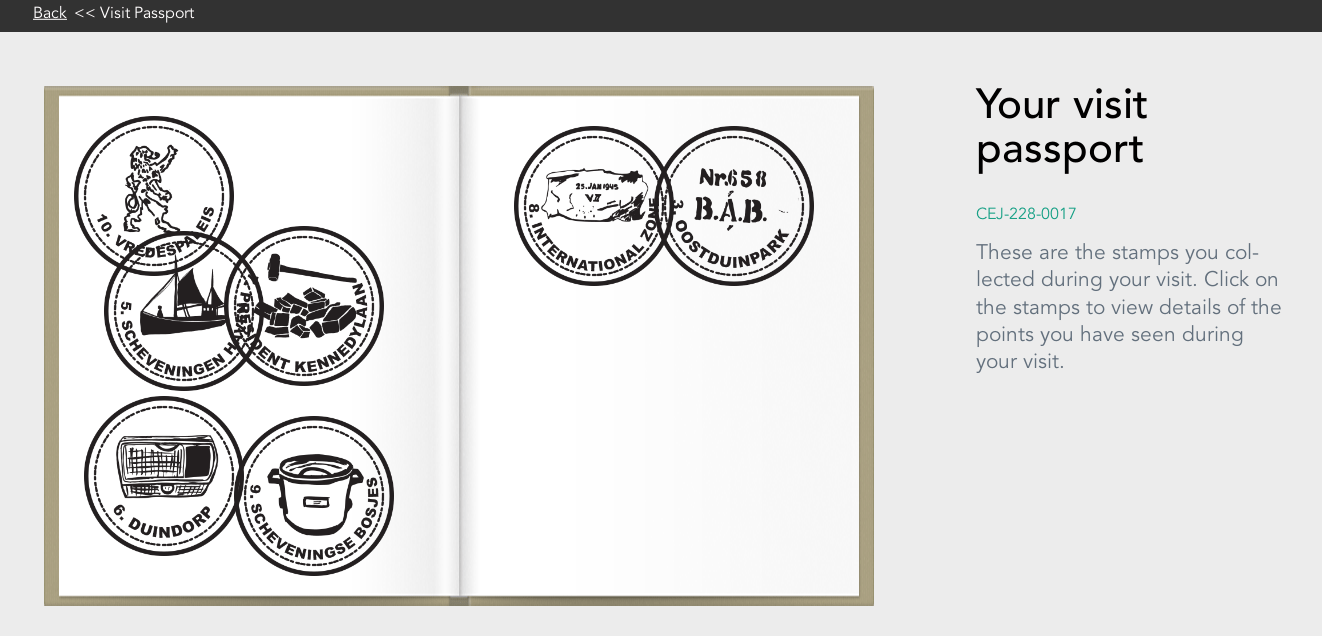
20 Things I Learned. Each point of interest for the museum exhibition will have an image associated with it. This book displays all of these images and their titles.