This post looks at the ninth of the visualization types created for the MeSch museum post-visit visualization tool. Click here for overview.
While investigating methods of creating personalised characters for online site users we explored the idea of using a photograph of a person to act as the basis for a Lego person.
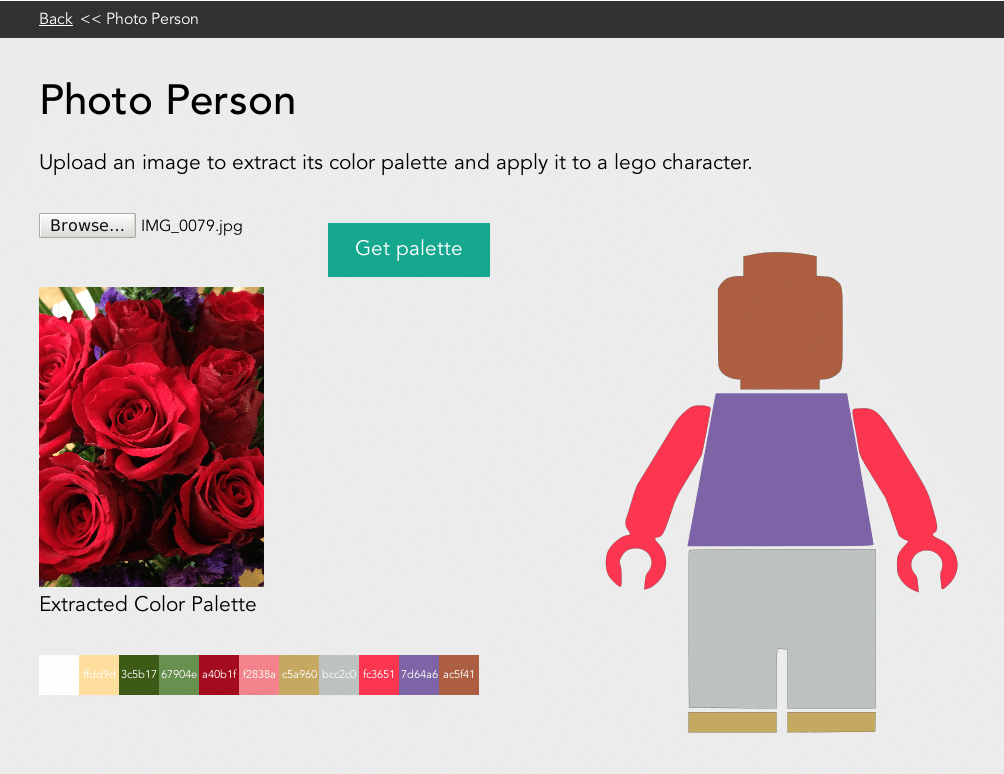
This version of the visualisation allows a user to select a photo from their computer and have a colour palette pulled from it and applied to a Lego character.
The theory was that taking the visitors photograph could eventually be incorporated into the physical visit. Users attending the exhibition could have their photographs taken on site and linked to their post visit account, allowing them to create a personalised character to represent themselves online. The hope was this could be used to increase uptake of the post-visit platform by getting the user to engage with the system before leaving.
 The code for extracting the color palette was gratefully taken from this example by Warren Harrison(a.k.a. hungrymedia).
The code for extracting the color palette was gratefully taken from this example by Warren Harrison(a.k.a. hungrymedia).
Code for this visualisation is available on BitBucket here. It relies on HTML5 canvas to extract the colour palette and on the JavaScript library d3.js to generate the Lego person.