This is the first of a series of posts looking at each of the different visualization types created for the MeSch museum post-visit visualization tool. Click here for overview.
Each museum visitor can get a postcard with a 11 character string in the format ABC-123-1234. This string is their unique passcode and can be used to access the digital post-visit visualization tool and view further information about their physical visit.
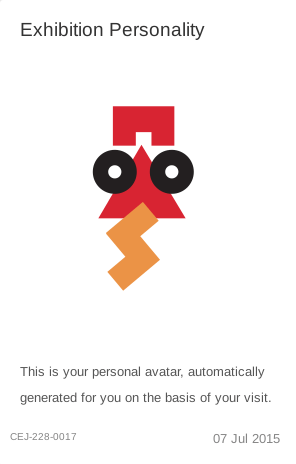
One of the many visualizations developed for this online platform is the somewhat abstract SVG character visualization. A unique and personalised character to playfully represent the visitor. This specific idea was proposed by a group of Sheffield Hallam University students tasked with coming up with various ways of representing museum visitors visit visually.
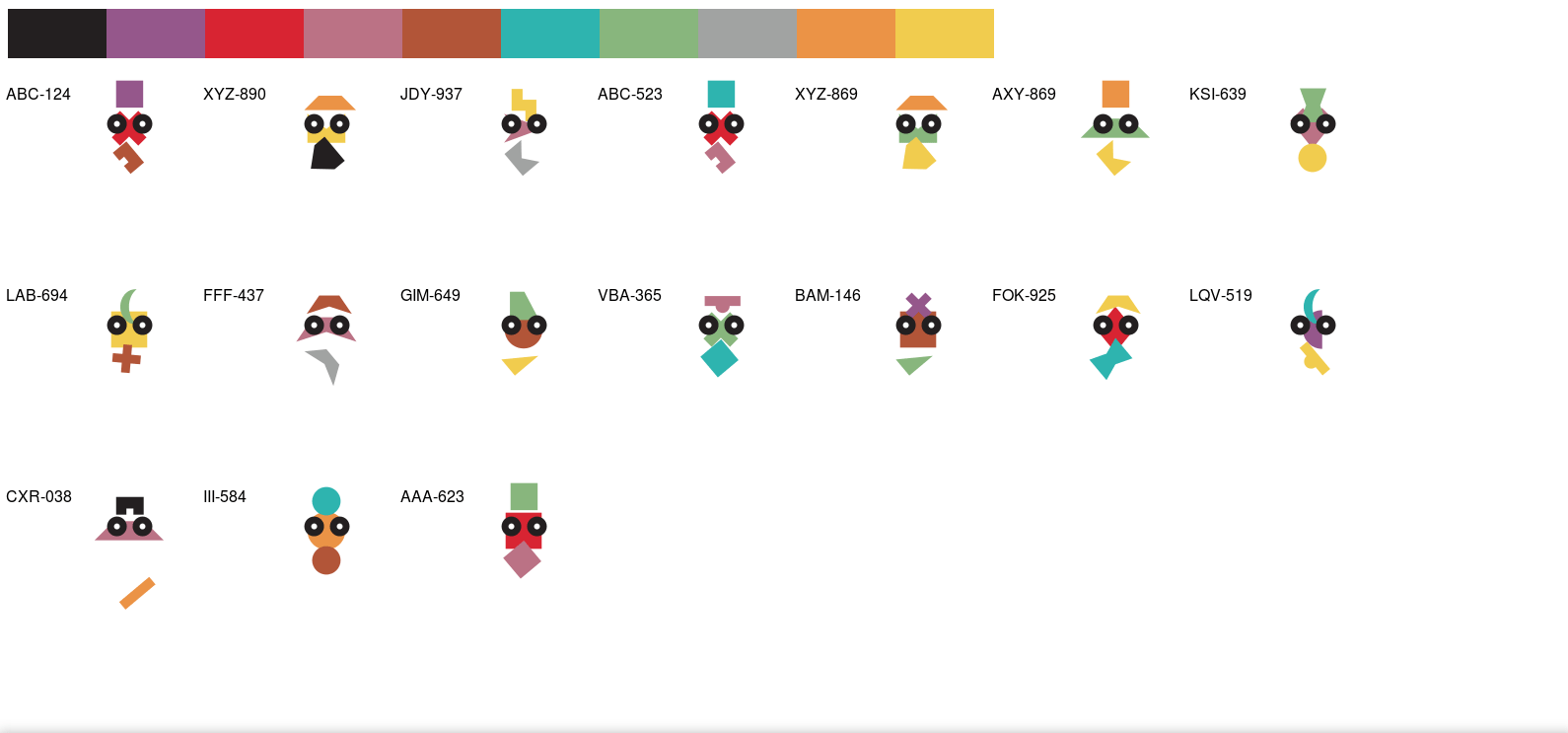
The svg character is a face generated dynamically based on the alpha numeric characters of the users passcode. The first 3 letters being responsible for the shapes applied to the hat, face and chin respectively. The following 3 numbers are used to determine the colors applied to these shapes. In theory this should allow that every visitor to an exhibition would have their own unique personalized character to represent them (So long as you had 17576000 visitors or less).
In practical terms this character is created using the lightweight javascript library svg.js. The code I used to generate an individual users character can be found in bitbucket here