Atlantic Wall post-visit website
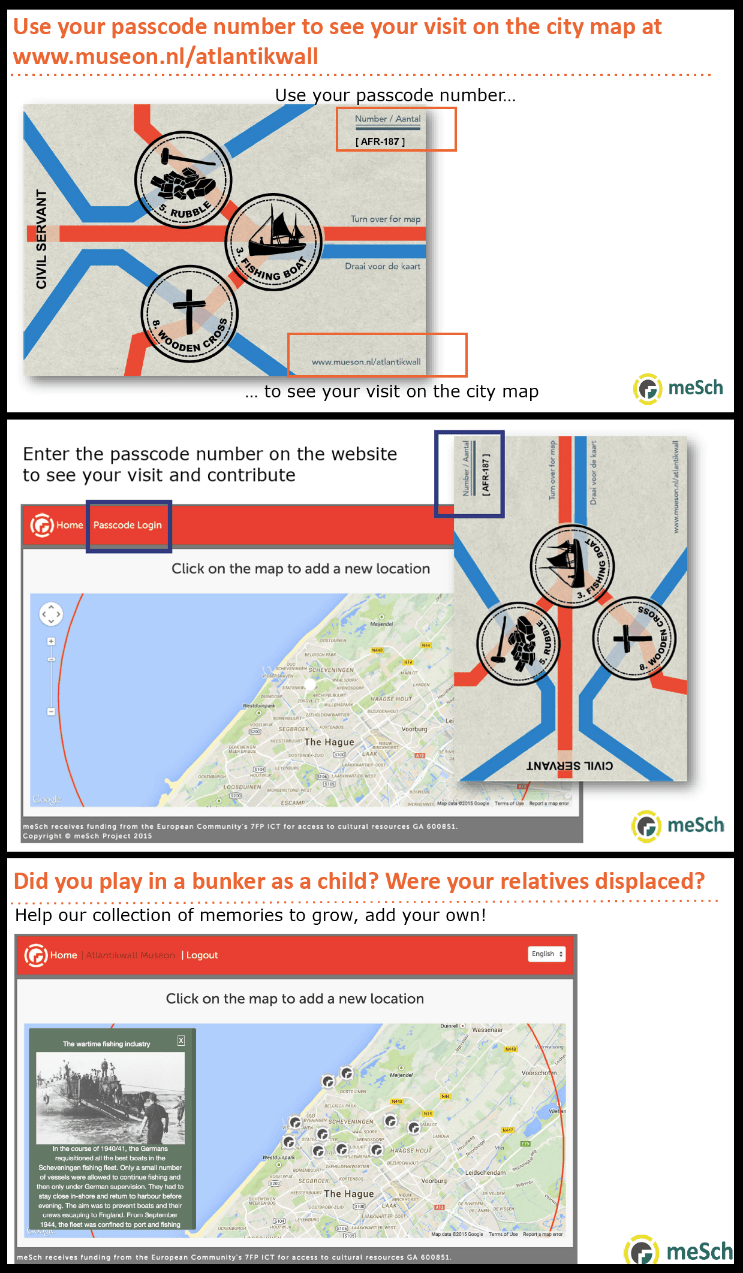
“The Hague and the Atlantic Wall: War in the City of Peace” was a museum exhibition which ran from April to October in 2015 at Museon in the city of The Hague, in The Netherlands. The Atlantic Wall was a set of the defensive lines and placements that were built by the German forces during WWII along the coast of the Atlantic Ocean and North Sea, from Norway to the French/Spanish border. The wall consisted of a 5,000 km long chain of bunkers, anti-tank walls, cliffs and other barriers and was aimed at preventing an Allied attack on the Reich’s Western frontiers. This exhibition focused specifically on the Atlantic Wall in The Hague and the impact of its construction on the city and its inhabitants. Visitors were tracked as they interacted with the exhibition and once they had completed their visit they could visit a checkout point and print themselves a personalized visit souvenir postcard.