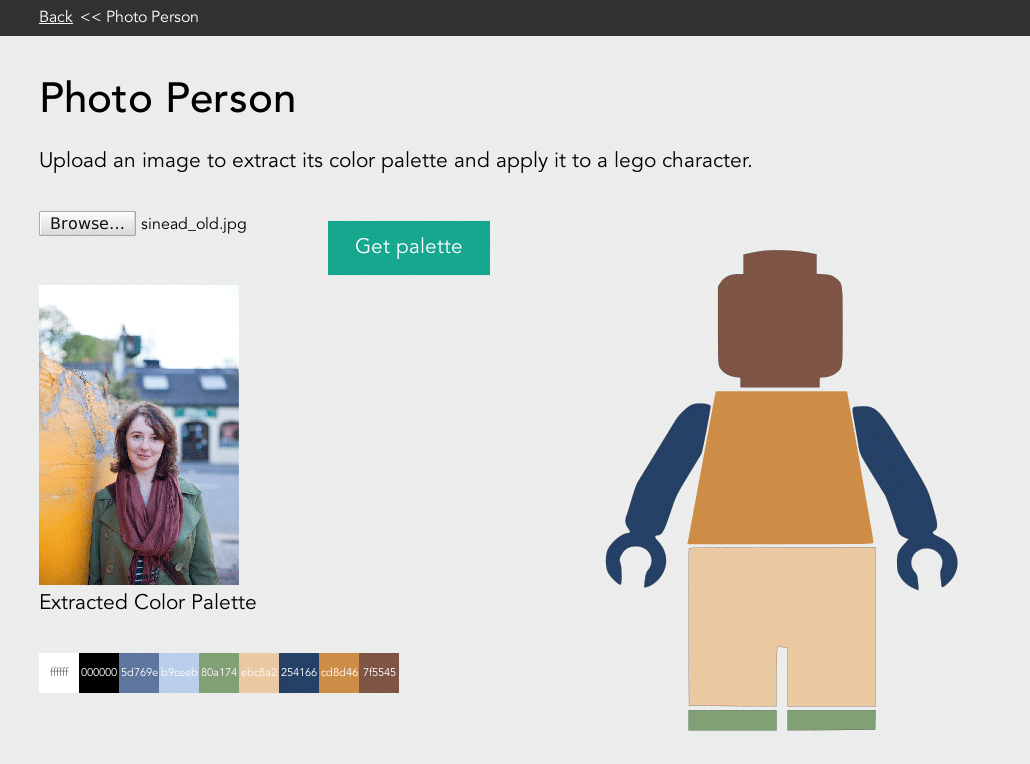
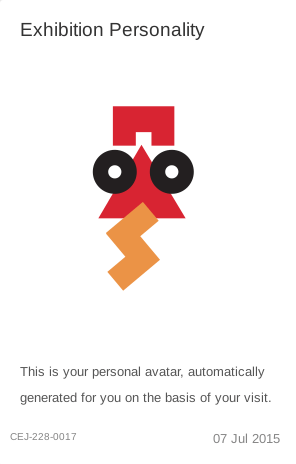
Personalised Lego Character from Photo
This post looks at the ninth of the visualization types created for the MeSch museum post-visit visualization tool. Click here for overview. While investigating methods of creating personalised characters for online site users we explored the idea of using a photograph of a person to act as the basis for a Lego person.